참고:
- 예뻐보이는 사이트 오른쪽 클릭 > 요소 검사하면 바로 확인해볼 수 있음
- textarea 공간 더 넓게 하고 싶다 -> rows=10 이런식으로 늘려줄 수 있음 (10칸 들어갈 수 있을 정도의 크기 설정해줌)
라이브러리란?
중복해서 사용되는 로직을 재사용 할 수 있도록 부품화(모듈화) 시킨 것
중복되는 부분을 따로 php파일로 만들어서 그 부분에 다음 코드를 더하면 중복을 제거할 수 있음
require("파일명");
require("lib/db.php")lib/db.php 에는 중복되는 코드들을 복사해둔다.
하지만 이렇게 하면 사실상 그냥 '중복의 제거'에 불과하고, 함수를 만들어서 사용하는 것이 일반적이다.
함수
function db_init(){
// 중복 내용 복사
}
그럼 위에 require해놓고 필요한 곳에서
db_init()이라는 함수를 호출함으로써 중복된 내용을 실행할 수 있음.
여기서 이걸 좀더 제너럴 하게 만들기 위해서 변수를 사용해주면 됨.
함수 + 변수 사용
function db_init($host, $duser, $dpw, $dname){
$conn = mysqli_connect($host, $duser, $pw);
// next lines
return $conn;
}
사실 이렇게 하면 db_init($host, $duser, $dpw, $dname) 이것도 여러 번 들어가서 중복됨
이번에는 configure 파일을 만든다.
config/config.php
<?php
$config = array{
"host" => "localhost";
"duser" => "root";
"dpw" => "111111";
"dname" =>"opentutorials"
};
?>
그럼 이 컨피겨 파일을 사용하기 위해 또 require해준다.
require("config/config.php"); //추가
require("lib/db.php");
db_init($config["host"], $config['duser'], $config['dpw'], $config['dname']);
// config 파일에 있는 array를 사용해준다
이 부분을 이제 중복되는 부분에 갖다 붙여주면 된다.
그럼 db연결 시 정보를 바꾸어야 할 때, config 파일을 변경해서 db connect 정보를 변경해주면 된다.
twitter bootstrap
twitter bootstrap 3.3.4v 을 사용해보자.
-> 이미 디자인되어 있는 라이브러리,
참고: twitter bootstap 사이트 한국어로 번역되어 있는 사이트:
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
트위터 부트스트랩 기본 사이트:
https://getbootstrap.com/docs/3.4/getting-started/
여기서 basic template을 참고해서 내 코드에 적용해보자
가져온 부분들은 총 세 곳인데,
<head> 부분에 둘
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu"
crossorigin="anonymous"><body> 부분에 하나인데
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
위에 사이트에는 integrity 와 crossorigin 옵션이 들어가 있는데 이걸 이대로 냅두면 오류 발생한다.
ERROR: Failed to find a valid digest in the 'integrity' attribute for resource
두 옵션들 그냥 다 지워주면 정상 작동한다!
두 옵션은 보안을 위해 존재하는 건데, integrity 값은 해쉬값으로, 스크립트를 증명해서 브라우저 값과 일치되면 실행되지 않는다고 한다. 일단 참고를 위해 참고한 링크를 남겨둔다. 나중에 좀더 공부하고서 살펴보자.
https://webclub.tistory.com/523
jQuery, bootstrap cdn 의 속성 : integrity, crossorigin
integrity, crossorigin The folks over at MaxCDN graciously provide CDN support for Bootstrap's CSS and JavaScript. Just use these Bootstrap CDN links. 부트스트랩 CDN 에는 다음과 같은 intergrity , cr..
webclub.tistory.com
참고로, 부트스트랩 라이브러리를 잘 로드했는지 확인하기 위해서는 크롬 > 개발자도구 > Network 에 보면 알 수 있다. 404 Not found 같은 거 떠있으면 제대로 못불러온건데, 링크가 잘못 걸려있을 가능성이 크다.
예시) Grid System 사용해보기
https://getbootstrap.com/docs/3.4/css/#grid
CSS · Bootstrap
For basic styling—light padding and only horizontal dividers—add the base class .table to any . It may seem super redundant, but given the widespread use of tables for other plugins like calendars and date pickers, we've opted to isolate our custom tab
getbootstrap.com

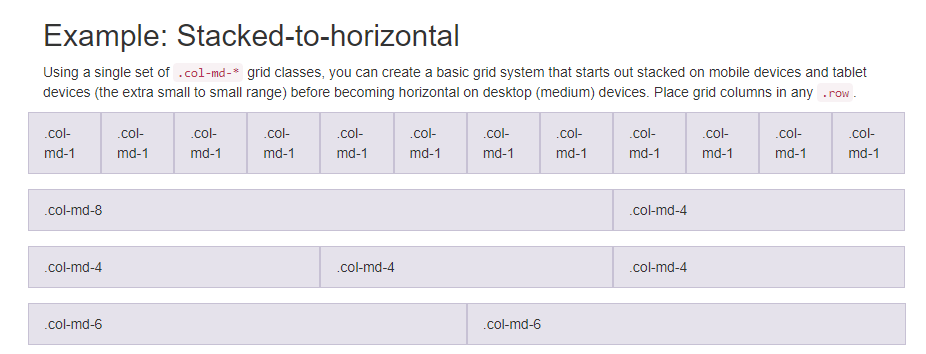
이런식으로 그리드를 만들 수 있다고 나와 있는데, 이걸 응용하면 된다. (사이트에 다 나와있음)
전체 화면을 가로로 12등분 했을 때 몇 칸씩을 차지할 건지가 col-md-#인 것 이다
하나의 그리드에 들어가도록 하기 위해서 전체를 <div class="row> 로 묶어주고 그 안에서 얼만큰 나눌 건지를 또 각 컨테이너 안에 class 로 설정해주면 된다.
<div class ="row">
<nav class="col-md-2">
<ul>
<li><a href="http://localhost/tianshengchangge.html">천성장가</a></li>
<li><a href="http://localhost/paomozhixia.html">포말지하</a></li>
<li><a href="http://localhost/aboutus.html">About us</a></li>
</ul>
</nav>
<article class="col-md-10">
This is...
</article>
</div>
참고:
- 예뻐보이는 사이트 오른쪽 클릭 > 요소 검사하면 바로 확인해볼 수 있음
- textarea 공간 더 넓게 하고 싶다 -> rows=10 이런식으로 늘려줄 수 있음 (10칸 들어갈 수 있을 정도의 크기 설정해줌)
'웹프로그래밍 > 기초' 카테고리의 다른 글
| 5. 관계형 데이터베이스 (0) | 2021.06.16 |
|---|---|
| 4. 데이터베이스 (0) | 2021.06.16 |
| 3. PHP 실습 (0) | 2021.06.16 |
| 2. HTML, CSS, JavaScript, PHP (0) | 2021.06.16 |
| 1. 웹 기초, 개발도구 (0) | 2021.06.16 |